LINE Messaging APIのためにBotアカウントを追加した
経緯
アカウント追加の失敗編はこちら
手順
ログイン
ログインはこっちの方なんですよね。
ID・パスワード入力

場合によってはスマホのLINEアプリでパスコードを入力したりする必要があります。
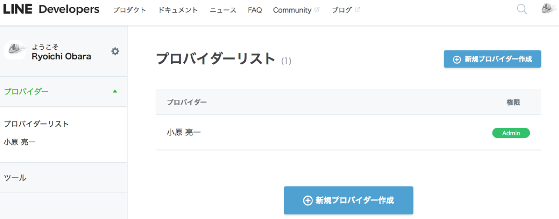
プロバイダー名の部分クリック (作成ではない)

新規チャネル作成をクリック

チャネル選択ではMessaging APIをクリック

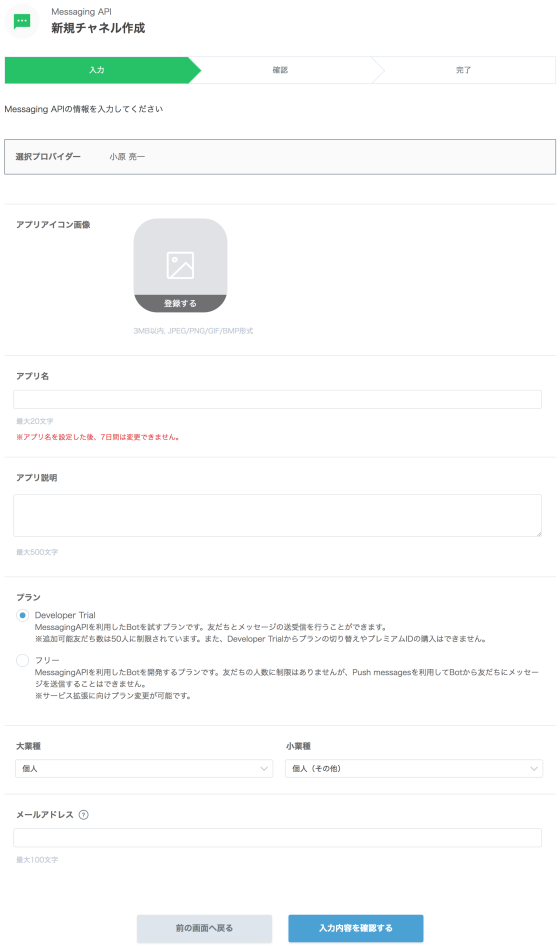
新規チャネル作成で必要事項を入力
アプリ名・アプリ説明・プラン・大業種・小業種・メールアドレスを入力します。
業種は今回はテスト用だったので、個人(その他)を選択。

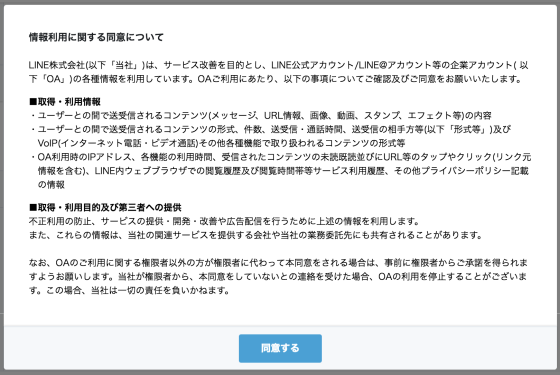
同意

規約に同意して"作成"

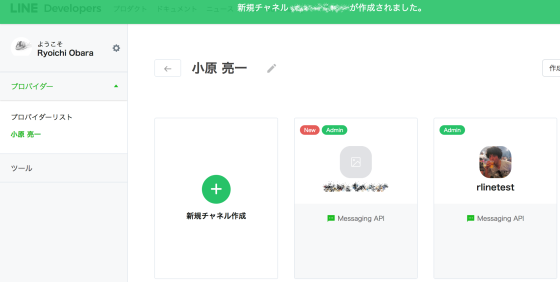
作成されました

失敗編のLINE@アカウントの時と違って、LINEアプリ上では自動的に友達にはなってないので、詳細画面に飛んでQRコードから友達登録する必要があります。
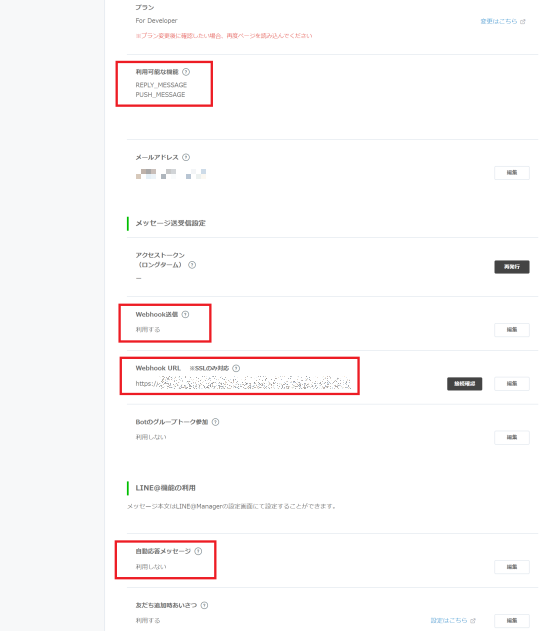
Webhookの設定を行う
"Webhook送信" を "利用する" に変更します。
"利用可能な機能" 欄にちゃんとPUSH_MESSAGEが入っていますね!
そしてWebhook URLを設定します。
ここで設定するURLでLINE Botに話しかけらたりしたデータやLINE Botアカウントが検知したBeaconのデータだったりを受け取ります。
なお、"自動応答メッセージ" は "利用しない" に設定します。

接続確認ボタンをクリック
下記のようなデータが送られてきます。
{
"events": [
{
"replyToken": "00000000000000000000000000000000",
"type": "message",
"timestamp": 1536832520978,
"source": {
"type": "user",
"userId": "Udeadbeefdeadbeefdeadbeefdeadbeef"
},
"message": {
"id": "100001",
"type": "text",
"text": "Hello, world"
}
},
{
"replyToken": "ffffffffffffffffffffffffffffffff",
"type": "message",
"timestamp": 1536832520978,
"source": {
"type": "user",
"userId": "Udeadbeefdeadbeefdeadbeefdeadbeef"
},
"message": {
"id": "100002",
"type": "sticker",
"packageId": "1",
"stickerId": "1"
}
}
]
}
たとえばAWSのAPI Gateway + Lambdaの構成で下記のようなコードを書いておけば簡単にログが確認できます。
exports.handler = async (event) => {
console.log(JSON.stringify(JSON.parse(event.body)));
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!')
};
return response;
};
LINE@MANAGERからもPUSH_MESSAGEが有効になっているのが確認できます。

各種設定
Beaconの設定はコチラ
