前置き
前回はIFTTTで初めてのRecipe作成について紹介しました。
work withから選択すると予め公開されているRecipeしか使えないので
今回は新規作成と設定についてです。
そして、APIの入り口を作って、そこが叩かれたらiPhone(スマフォ)へ通知
というところまで紹介します。
手順です
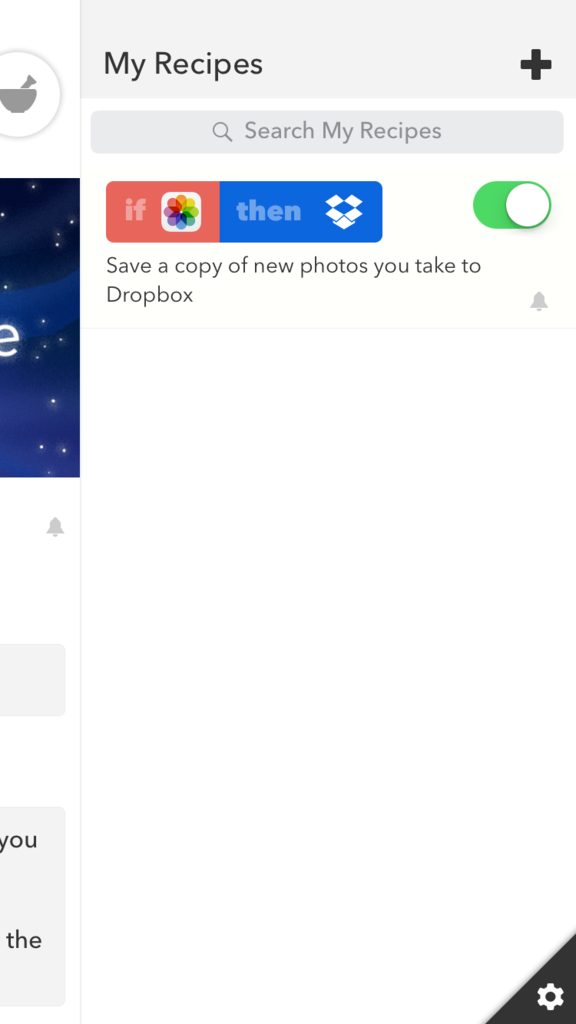
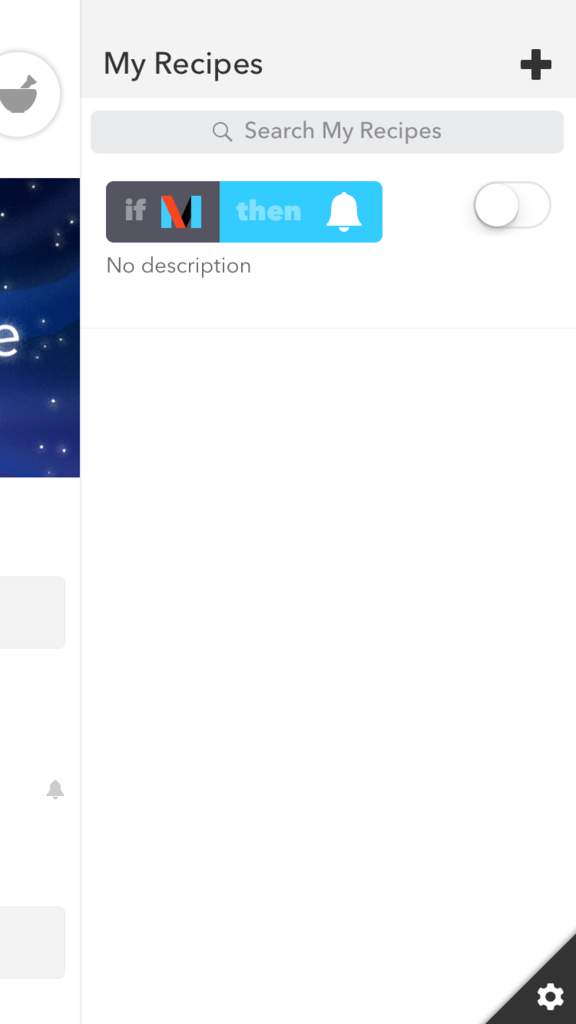
メイン画面をスワイプしてMy Recipes一覧を表示させ
右上の+ボタンをタップします。(ここまでは前回と一緒)

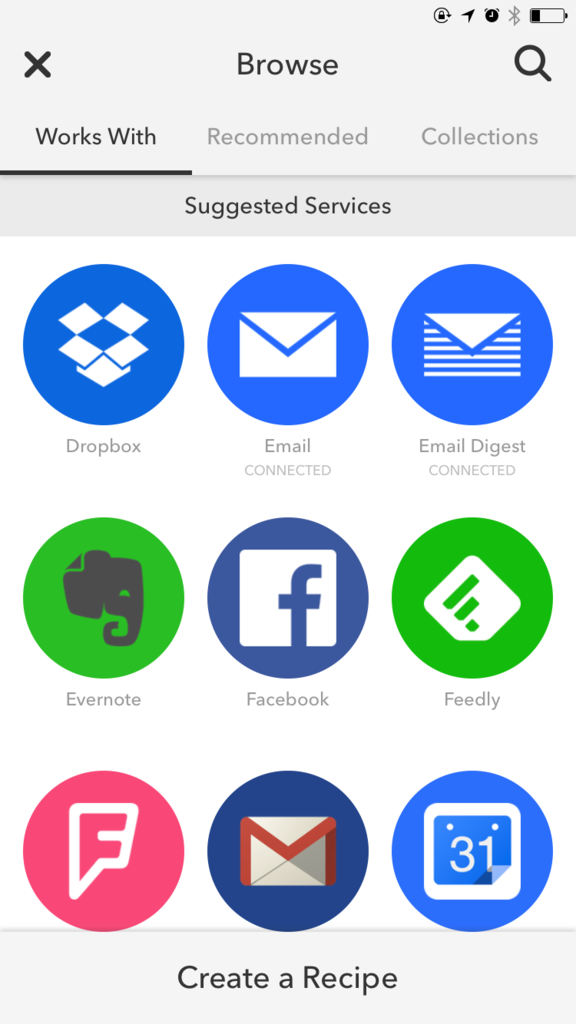
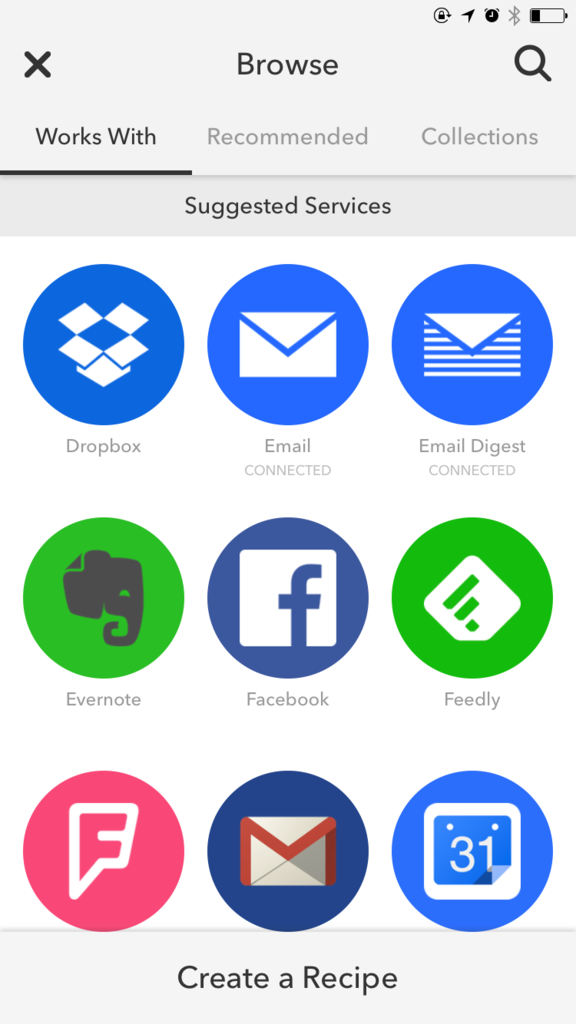
今回はBrowseの最下部にある Create a Recipeをタップします。
(最初、これがなかなか発見できませんでした笑)

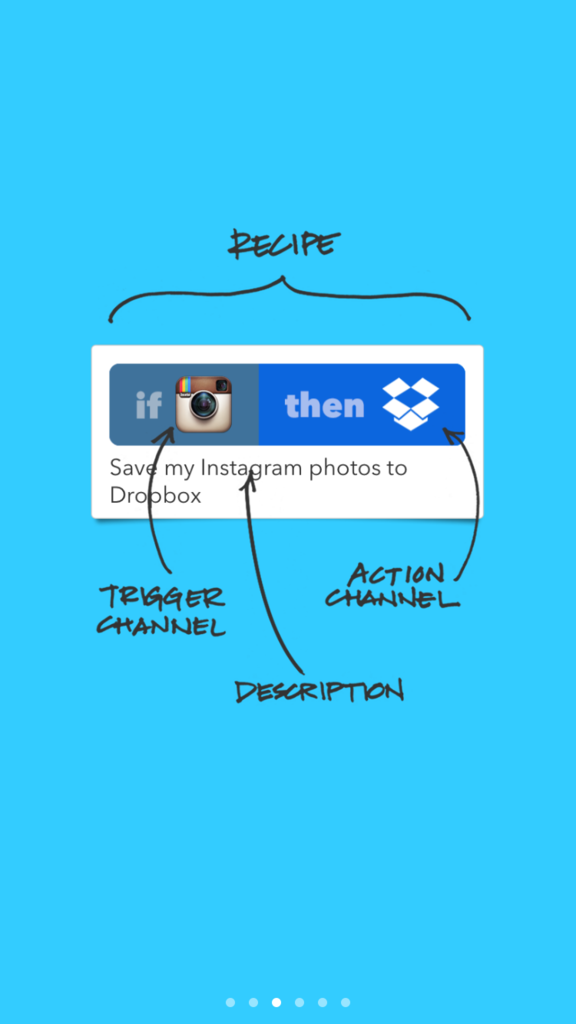
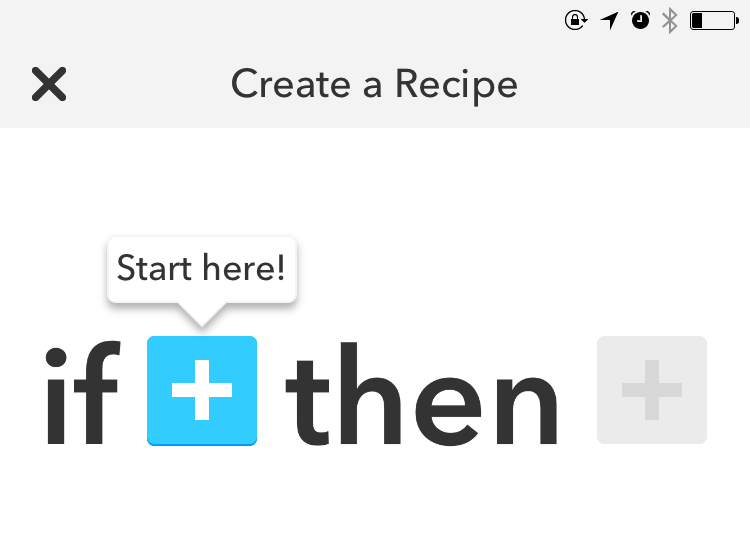
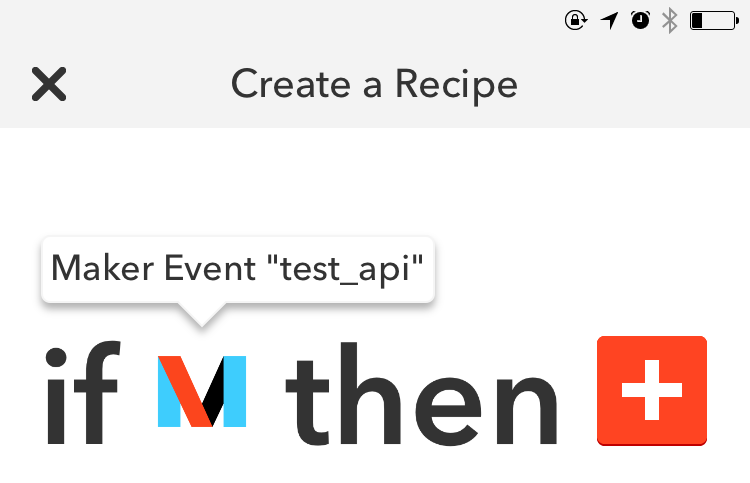
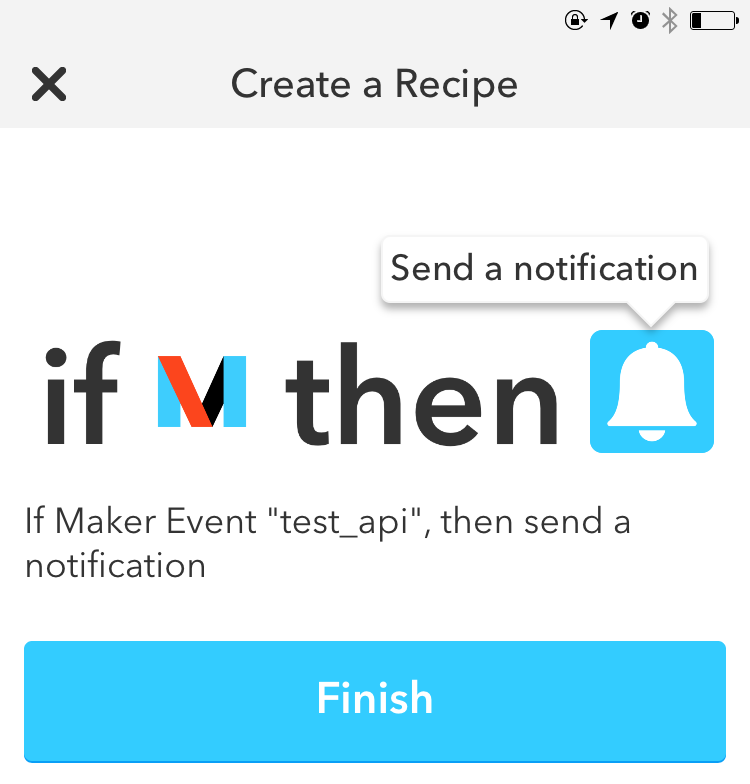
Create a Recipeが表示され、thisとthatの部分に+が表示されます。
まずはthis=何をトリガーとするか、の設定ですので
Start here!の所の+をタップします。

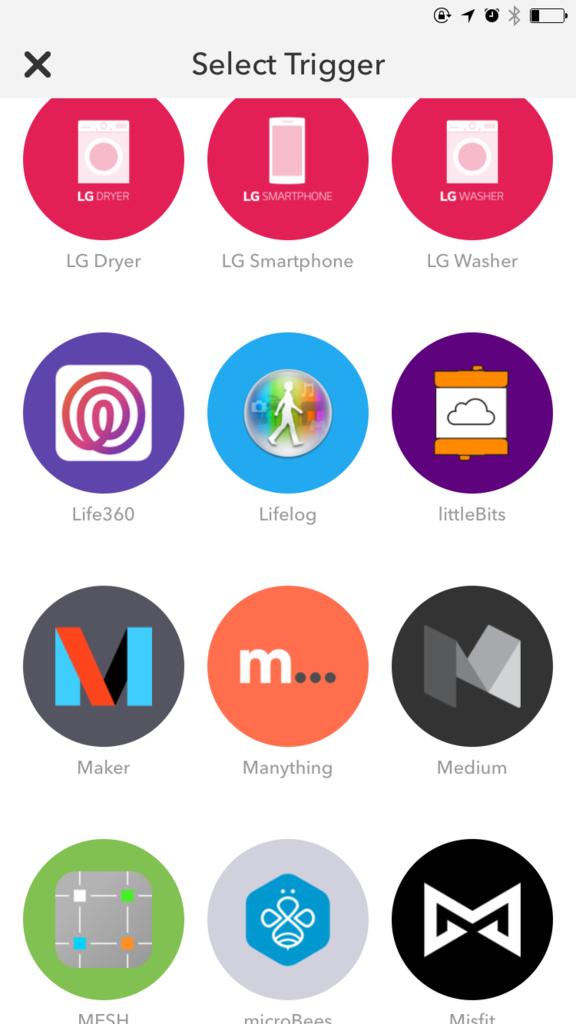
Select Triggerにて、どのサービスと連携させるかを選択するのですが、
APIを用意する場合は Maker を選択します。
追記:今は Webhooks という名前になっています!
ちょっと名前がわかりづらいですよね。
IFTTT APIとかそんな名前で存在すると思っていたので
こちらも見つけるのに苦労しました。

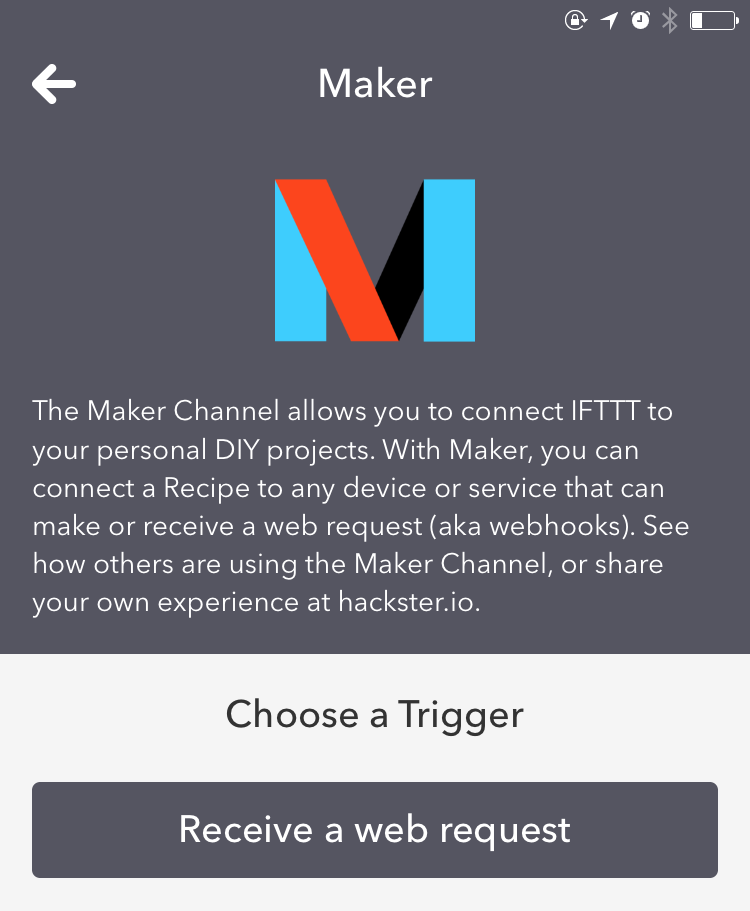
ReCeive a web requestを選択します。

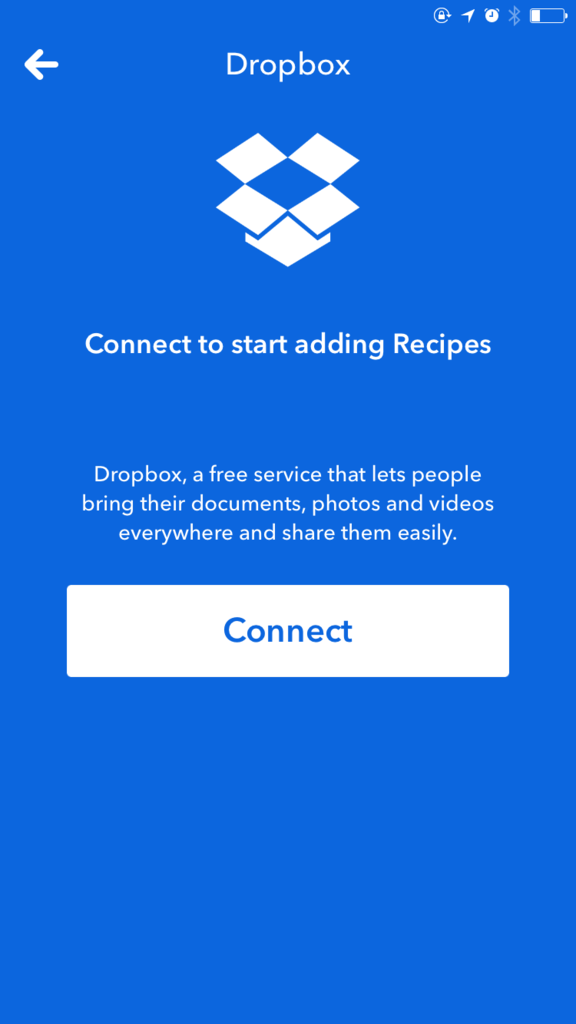
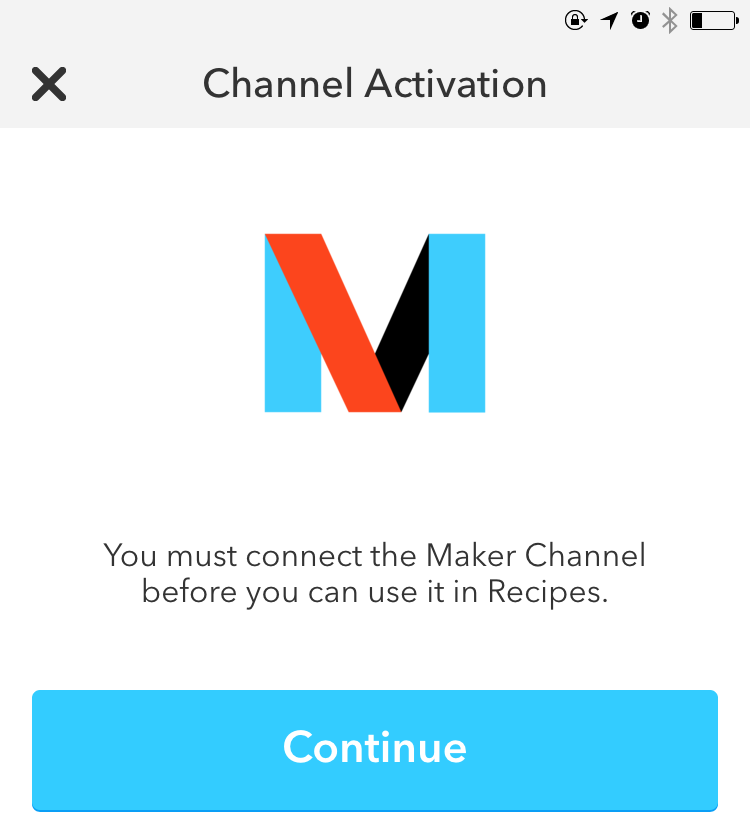
Channel ActivationではContinueをタップして
IFTTTとMaker Channelの連携を承認へ進みます。

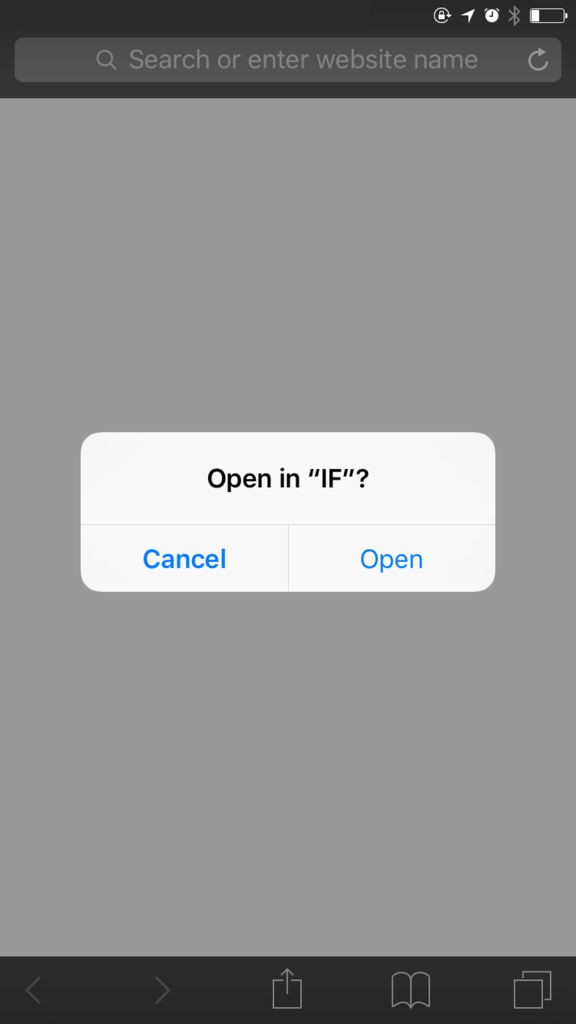
ブラウザがたちがあり、承認処理が終わったら
Open in "IF"? ダイアログが出るのでOpenをタップして戻ります。

これで連携の承認が完了しました。
Doneをタップして次に進みます。

さぁ、ここが本丸とも言える設定部分です。
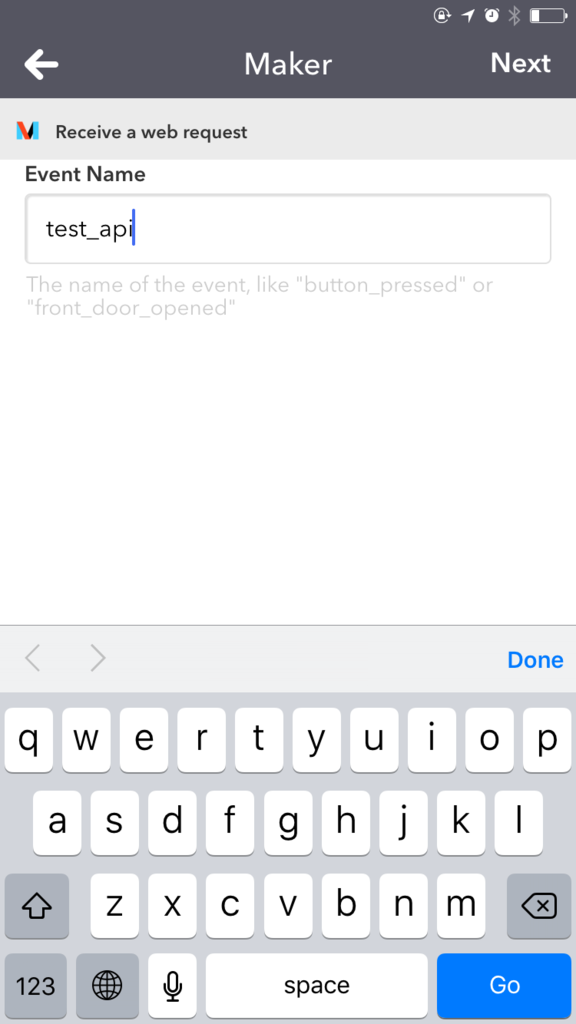
まずはイベントの名称を入力します。
ここでは"test_api"としています。
ここで入力するのは単純なイベント名でURLに含まれたりするものではないです。

これでthisの設定は終了です。
URLは後で取得しますよ。
そしてthen thatにあたる部分の+をタップします。

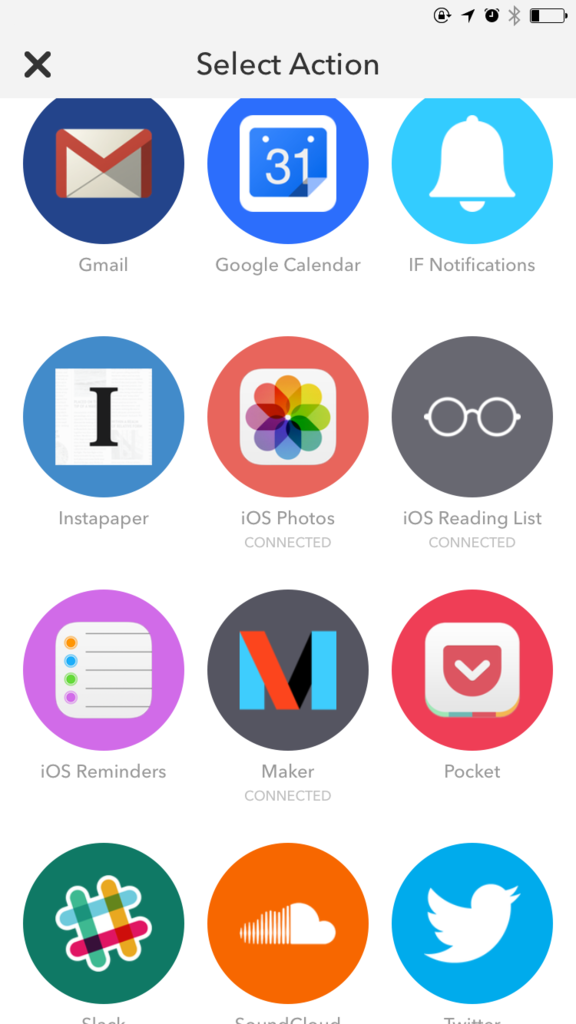
そして今度はSelect Actionの中から
IF Notifications を選択します。
これはスマフォへの通知ですね。

先ほどthisを設定した時と同じように進めます。
Send a notificationをタップ。

Continue

Done

なんてことはないですね。
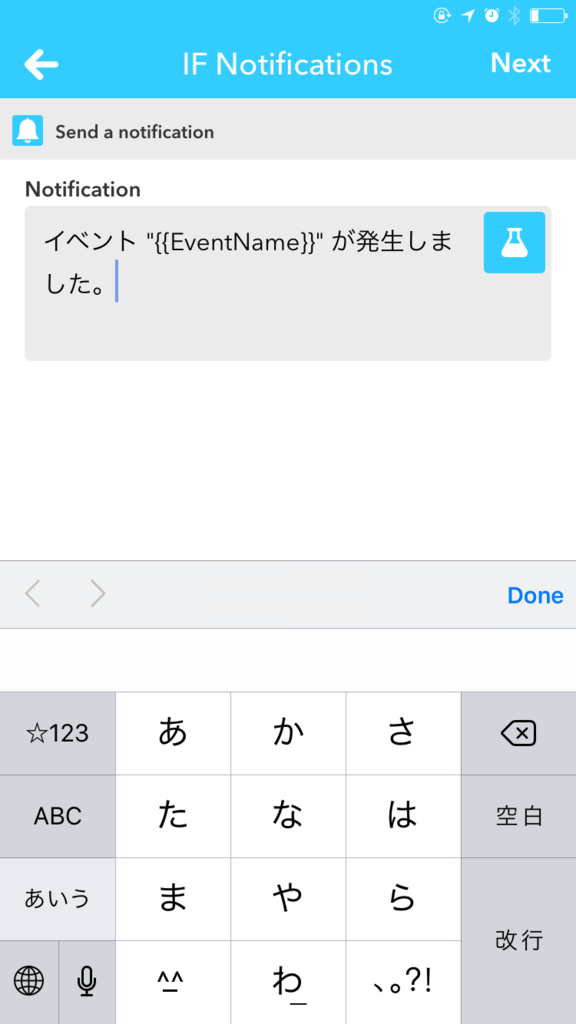
次に通知センターにメッセージとして表示される内容を設定します。
{{EventName}} などプレースホルダーというかイベント変数というか
そういうものも使えます。

これで設定は完了です。
以降の手順で設定されたURLをコピーして叩いてみます。

設定されていることが確認できると思います。
ちなみに以下の例ではトグルボタンがオフになっているので
設定は無効状態になっています。
動かない時などはこういう所もチェックしてみて下さい。
(手順ではonのままにしておいてくださいね)
詳細を見るためにトグルスイッチの左側の
if Maker Channel then IF Notificationのあたりをタップしましょう。

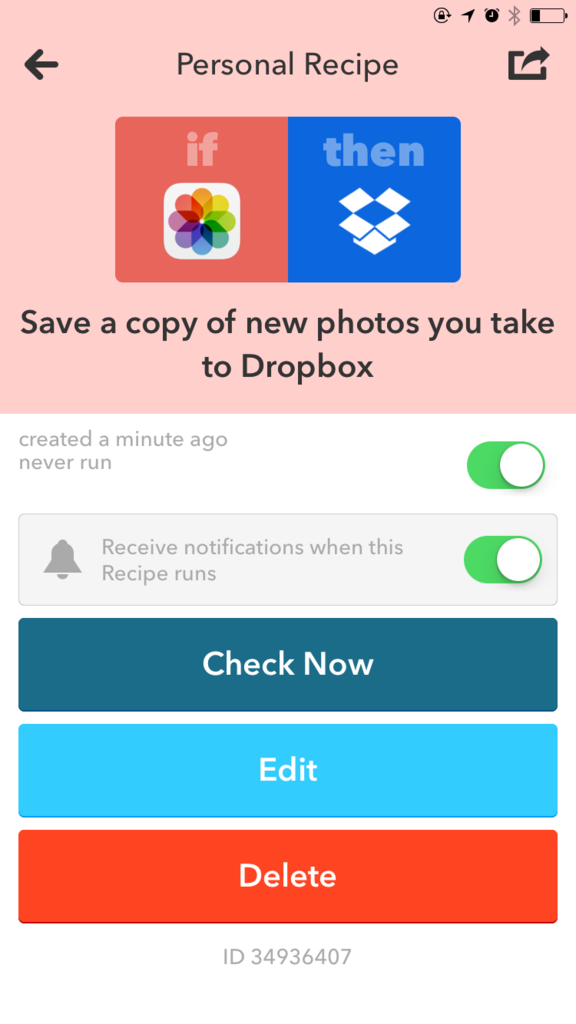
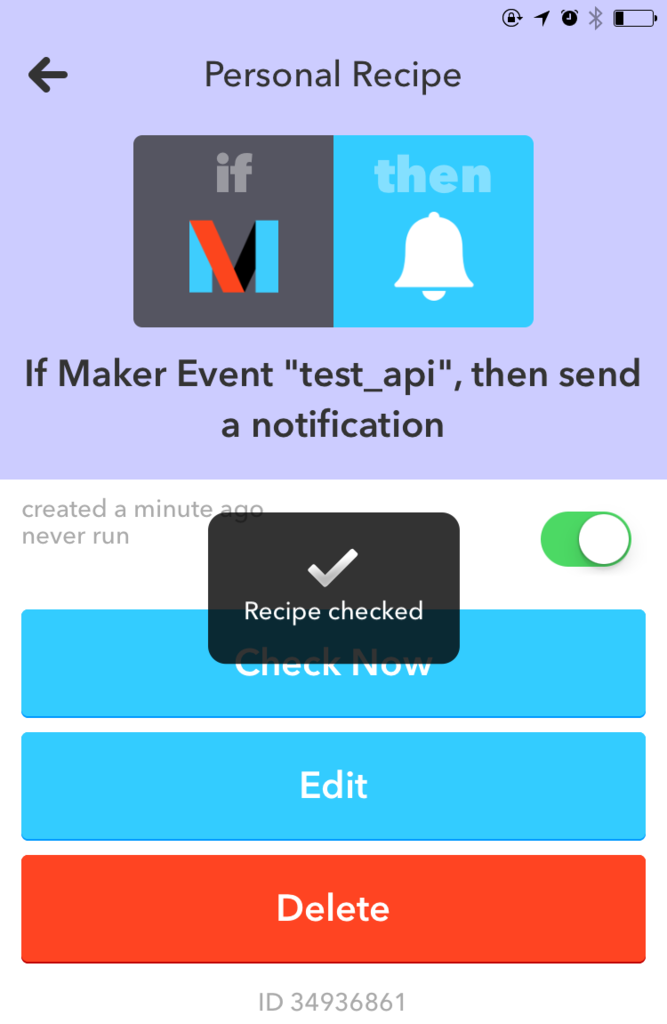
Personal Recipeが表示されます。
設定に間違いがないか確認するためにCheck Nowを押しましょう。

はい。Recipe Chckedが表示されました。
OKですね。

いよいよAPIのURLを取得します。
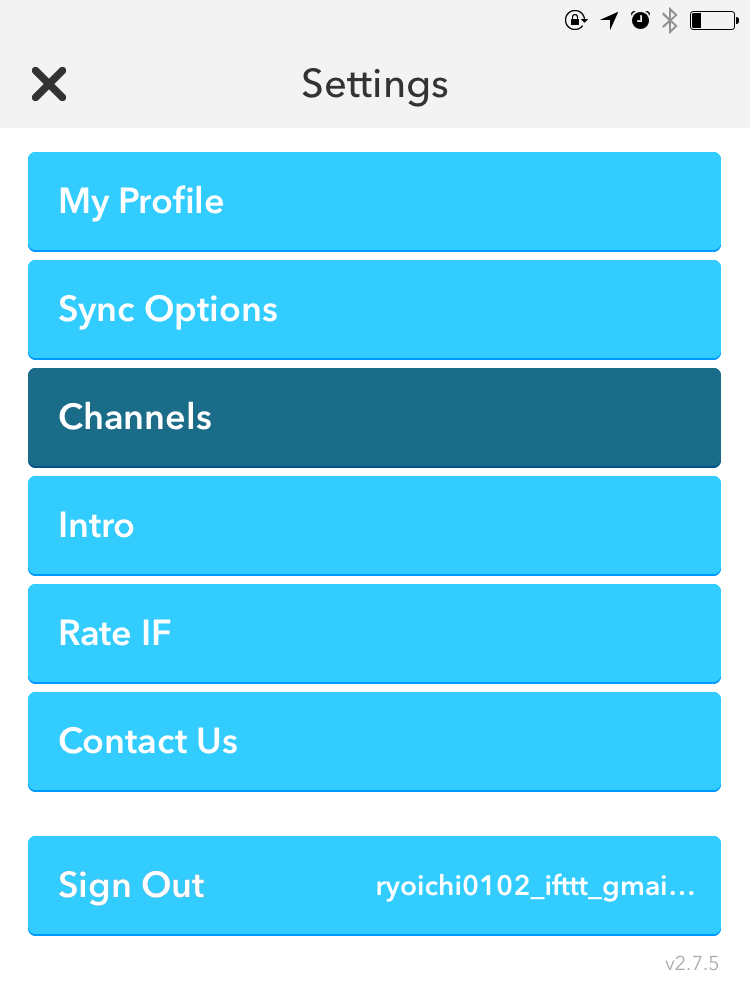
My Recipesより右下の歯車マーク(設定)をタップします。

Settings画面よりChannelsをタップします。

Channels画面よりMakerを探してタップします。

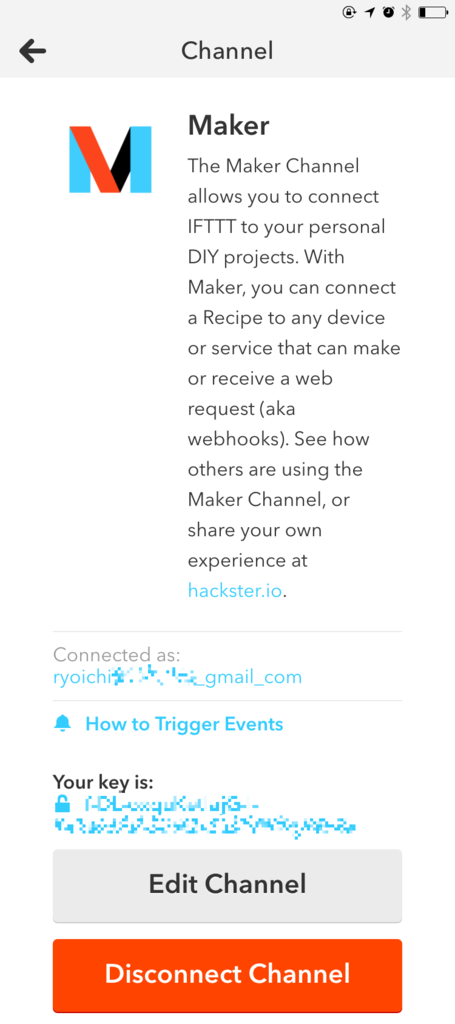
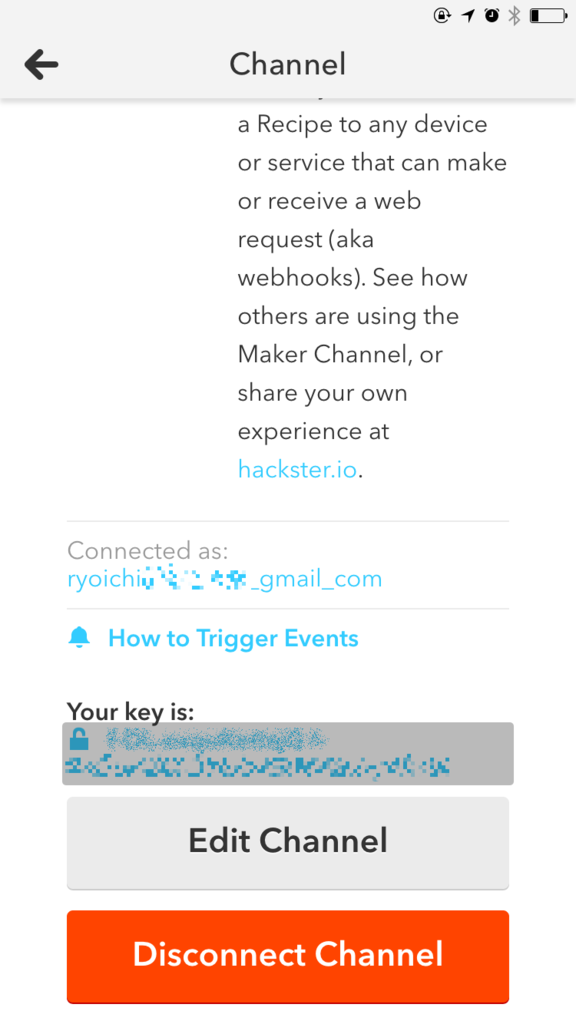
Makerの詳細画面では、
Connected as として登録アカウント(メールアドレスのようなもの)
Your key is: の欄にキーが表示されます(これが重要で後で使うのでメモしておきます)

このYour key isのリンクをタップすると更に詳細画面へ遷移します。

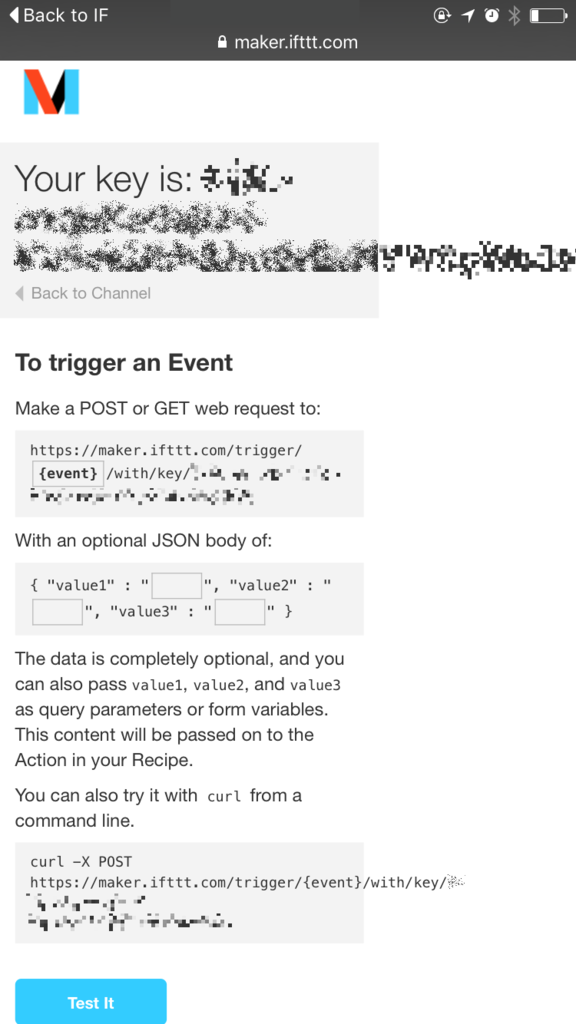
ブラウザが立ち上がって詳細が確認できます。
Your key is: でキー
To Trigger an Event にてPOSTかGETリクエスト用のURL
JSON bodyの指定(オプション)
curl のコマンド (コピペ用)
Test itでもテストできるのですが、
せっかくなのでメモ帳に貼って踏んでみましょう。

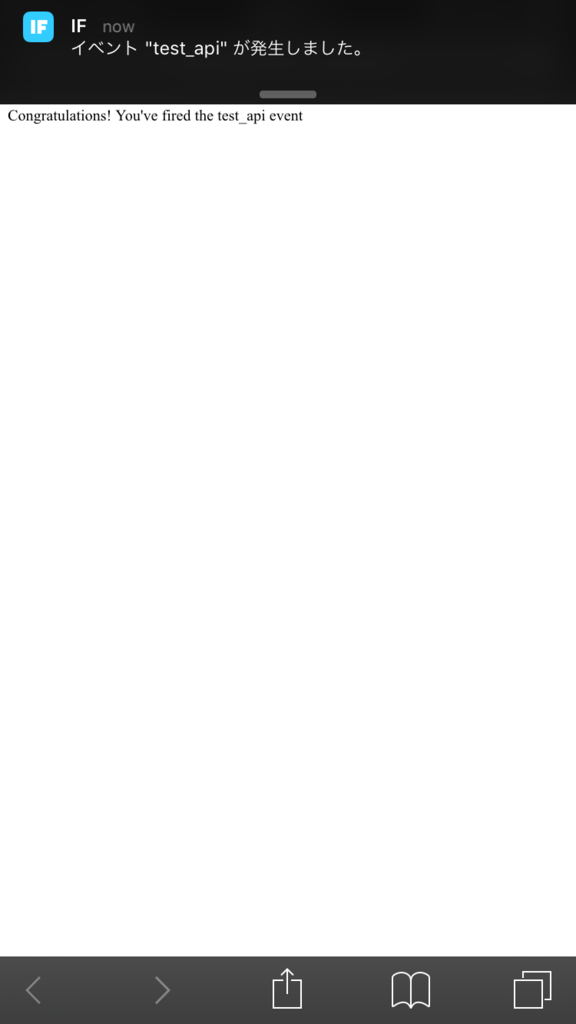
メモ帳は保存するとそのままリンクになるので、これを踏みます。

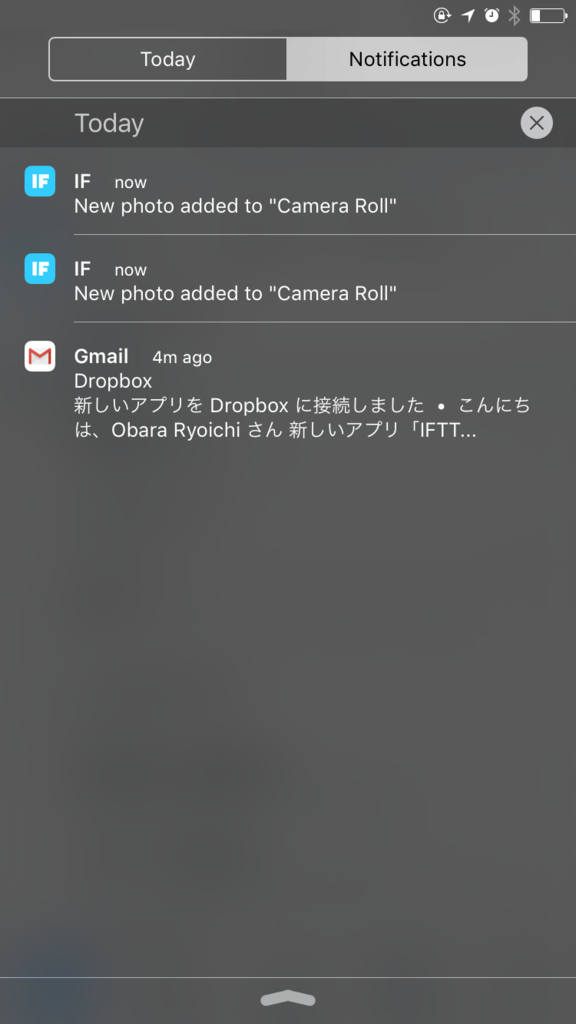
ブラウザが立ち上がってAPIへのGETリクエストが送信されるやいなや
通知センターにてイベントの発生が確認できると思います。