月5ドルのAmazon LightsailでWordPress構築
EC2でWordPressだと高い
WordPressを安価に、と考えると今まではさくらVPSで685[円/月]あたりがおそらく思いつきそうな所でしたが、2016/12/01にAmazon Lightsailが月5$〜という価格でリリースされました。
さっそくLightsailのインスタンスを作成
AWSコンソールからlightsailと検索してもよいですし、
https://lightsail.aws.amazon.com/
にアクセスしても良いです。
Let's get startdをクリックでインスタンス作成画面へ。

(2回目以降のアクセスは下記のような表示になります)
Create an instance! をクリックです。

オプションの選択
Pick your instance imageでWordPressを選択します。
記載時点のバージョンは4.6.1になっていますが、インスタンス作成後にバージョンを上げたりプラグインを差すことが勿論できます。
次に、Choose your instance planで5$のプランに変更しましょう。
なぜ一番最小の5$ではなく10$がデフォルトで選択されているのでしょう…
なお、2017/01時点では初月無料です\(^o^)/
リージョン(AZ)は料金プランの下のChange zoneリンクから変更できるのですが、現在はVirginiaだけで、選択できるのがus-east-1a,1b,1d,1eなのであまり意味は無さそうです。
Name your instanceで名前を入力します。
最初は多分何でも良いということであれば、そのままデフォルトでOKです。
そしてCreateをクリックするとインスタンス一覧画面になります。
次の画面で状態がPending⇒Runningになれば完了です。
1分かからないと思います!

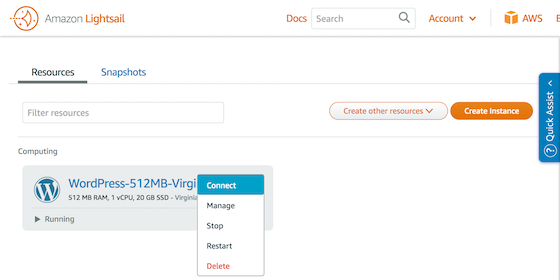
インスタンスに接続してIPアドレスとパスワードを確認
インスタンス一覧画面にてインスタンスのメニューよりConnectをクリックします。

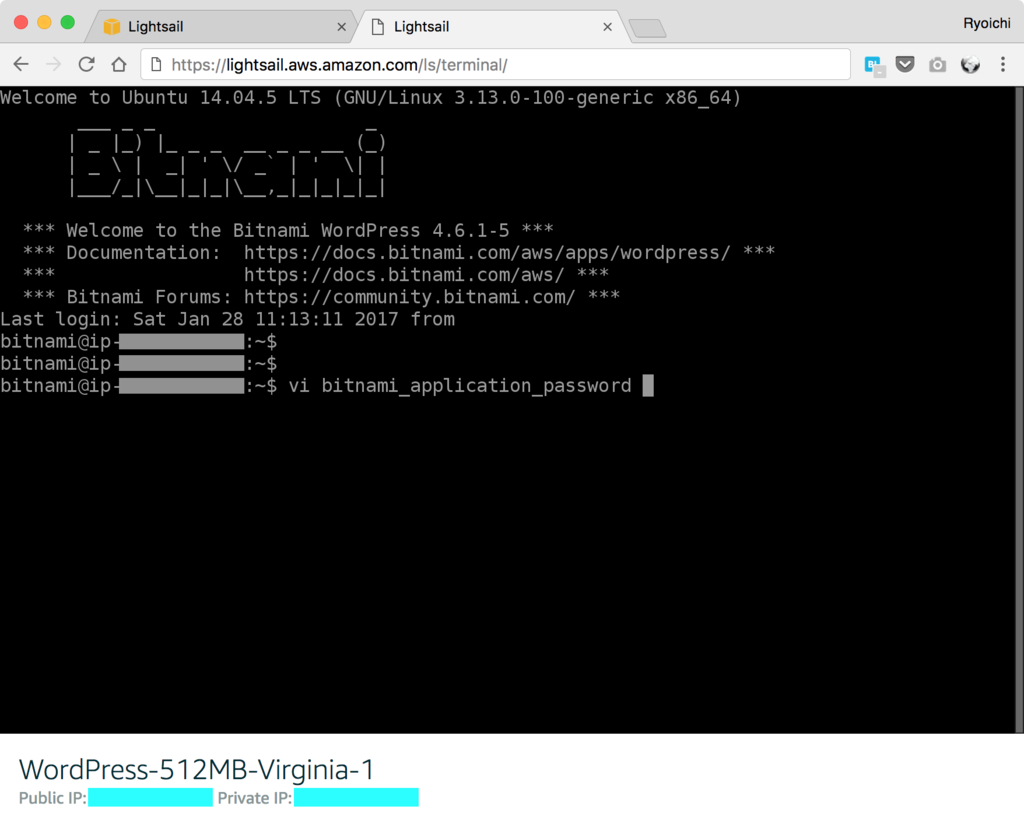
ブラウザ上にコンソールが表示されます。
しかも思ったより反応良くてびっくり。

ここでフッタに表示されているのがこのインスタンスのIPアドレスです。
パスワードはコンソールに
$ cat bitnami_application_password
と入力して表示されるものが初期設定パスワードです。
ここでパスワードを確認してコピーするなどします。
またフッターにはPublic IPとPrivate IPが表示されていますので、
http://【Public IPアドレス】
へWebブラウザでアクセスすればHello worldが表示されてサイトが確認できます。
管理画面は
http://【Public IPアドレス】/wp-login.php
ですので、WordPressの初期設定をここで始めることができます。
ユーザー名 user
パスワード (先程確認したbitnami_application_passwordに書いてあったもの)
繋いでみる (上級編?SSHで)
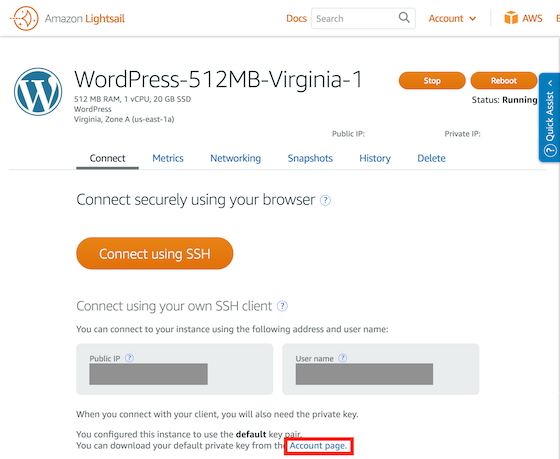
インスタンスの一覧よりハンバーガーメニュー⇒Manageです。
下の方のConnect using your own SSH clientに書いてある
Public IPとUser nameを確認してSSHします。
$ ssh -i LightsailDefaultPrivateKey.pem user-name@000.000.000.000
ssh秘密鍵は最下部リンクAccount pageでデフォルトのものがDLできます。

表示されるアカウントページ内のDownload default keyよりデフォルトのSSH秘密鍵がDLできます。

phpmyadmin
http://【Public IPアドレス】/phpmyadmin
MySQLにクライアントから接続する
先の手順で確認した
$ cat bitnami_application_password
で表示される文字列がMySQLの初期パスワードになっています。
Docker for WindowsでC: drive is not shared. Please share it in Docker for Windows Settings.
Docker for WindowsではCドライブを共有
エラーメッセージの通りなんですが、Docker for WindowsではCドライブのshareが必要になることがあります。
私はdocker-compose upした時に出ました。
多分ですがvolumes指定があったからでしょう。
コマンドラインオプションでも-vがあれば出ると思います。
>docker-compose up -d
...
ERROR: for apache-php Cannot create container for service apache-php: C: drive is not shared. Please share it in Docker for Windows Settings. ERROR: Encountered errors while bringing up the project.
Please share it in Docker for Windows Settingsなので
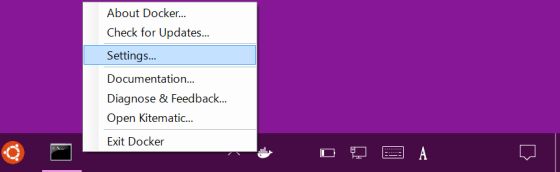
タスクトレイのDockerアイコンを右クリック⇒Settings...

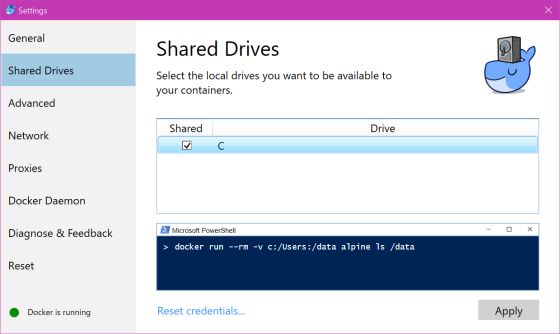
サイドメニュー Shared DrivesよりC DriveをSharedにします。

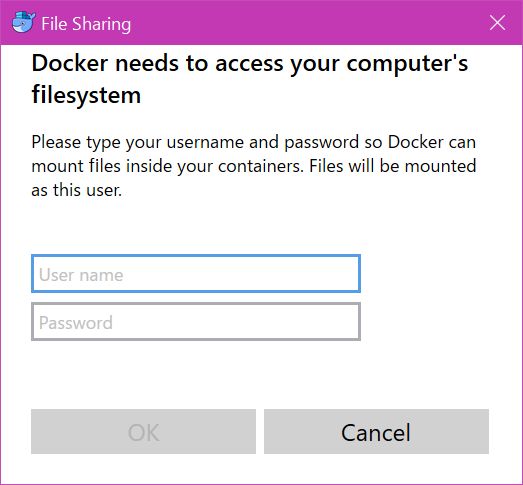
OSのパスワードを聞かれるので入力

ディレクトリ指定したいなぁ。
Xamarin Studio for Macでコード補完が効かない
MacではCommand + SpaceでSpotlight検索が出る
MacはEclipseでもコード保管のためのショートカットキーを設定変更していましたがXamarinでも同様でした。
Xamarinのデフォルトはcontrol + Spaceに割当たっているのですが、
control + SpaceはOS上でGoogle日本語入力の切り替えに割当たっています。
(そもそもXamarin Studio上でかな/英数キーが効かないのも問題…)
ということで、これらに被らないoption + Spaceをショートカット設定します。
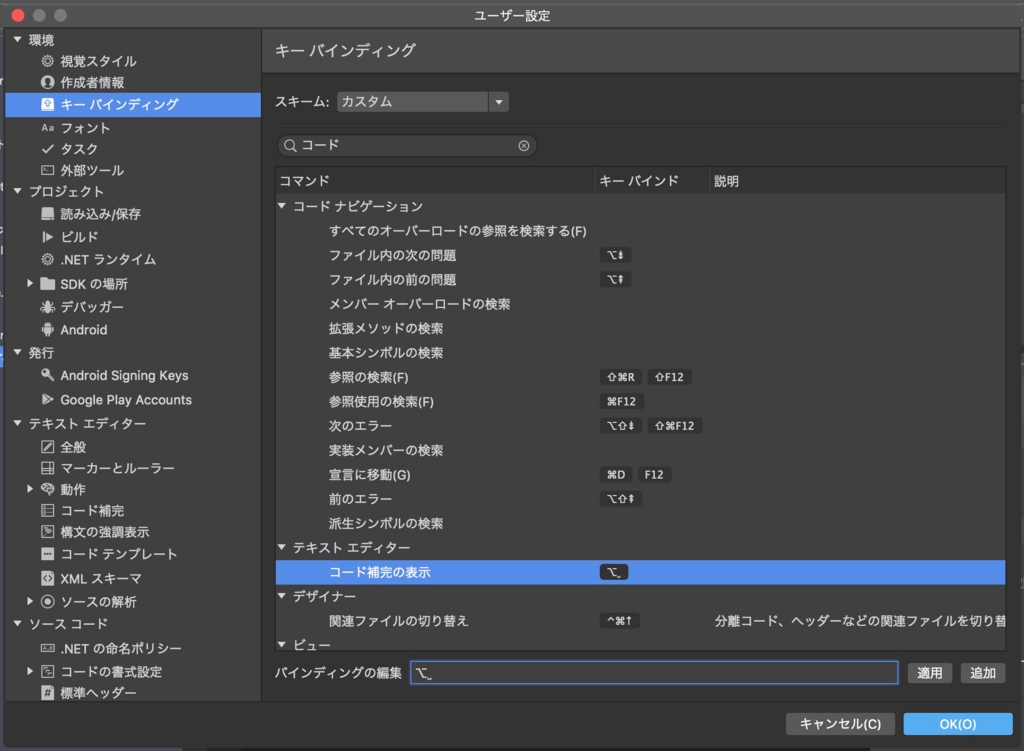
設定
Command + , で設定を開いてサイドメニューからキーバインディングを選択。
"コード"と入力してコード補完の表示を検索し選択。
その後、バインディングの編集をクリックしてdeleteを何度か押してテキストボックスの入力欄がクリアされた時に、option + Spaceを入力して適用させます。