経緯
ちょっと前に(2018/08)、GCPがNode8対応したとのことでPuppeteerを動かす記事が載っていましたので試してみました。記事によると以前のGCPでPuppeteerを動かそうと思ったら、クラウドにしてはそれなりにヘビーな環境が必要になっていたようです。
まぁこれはAWSでも同じことが言えますね。果たしてGCPはいかに。
Cloud Functionsの課金
初めて使うということと、お試しであるとうことで、おいくら万円?ってのが、まずありますよね。ざっくりまとめると次のとおり。
- 呼び出し : 0.0000004 [$/回]
- コンピューティング(メモリ) : 0.0000025 [$/GB秒]
- コンピューティング(CPU) : 0.0000100 [$/GHz秒]
- データ転送 : 上り無料、下りは 0.12 [$/GB]
- ローカルディスク : 使わないつもりなので無視
ただ、無料階層というものがあり
・200万回の呼び出し
・メモリ 400,000 [GB秒]
・CPU 200,000 [GHz秒]
・データ転送下り~5GB
が付いてますので、実質無料で試せそうです。
無料階層を使用する場合でも、有効な請求先アカウントが必要です
Pricing | Cloud Functions Documentation | Google Cloud
でもまぁ、登録は必要です。
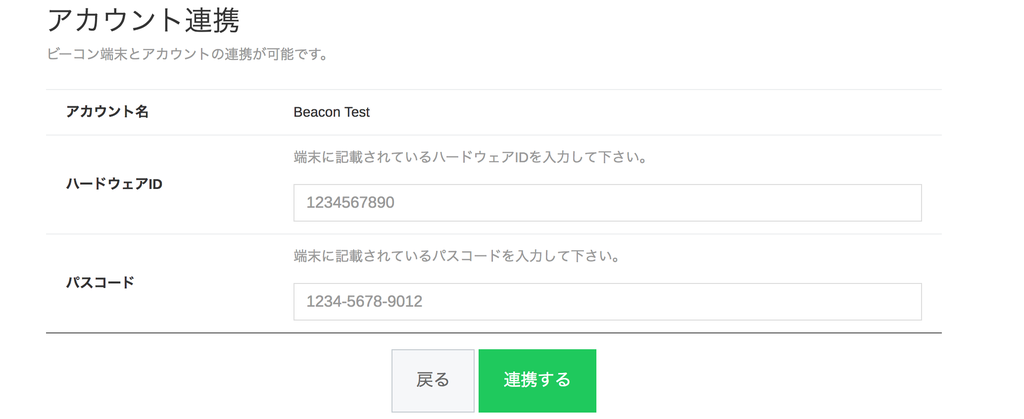
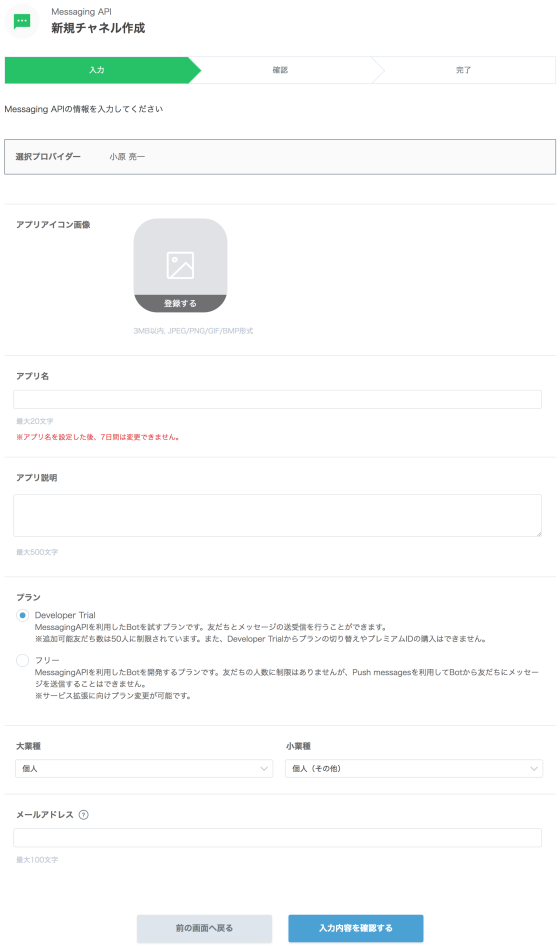
Functionを作成します
関数を作成

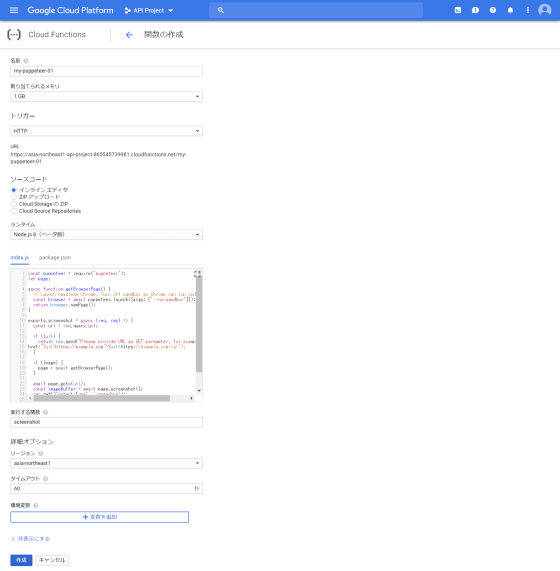
関数の詳細を入力します
関数の名前を付けて、メモリ容量を選択して(公式では1GBを推奨)、トリガーはHTTP。今回はお手軽お試しということで、ソースコードはインラインエディタを選択。ランタイムはNode.js 8を選択。
公式のブログからソースコードをコピーします。
が、14~15行目のreturn res.send(がつながっててエラーになるので注意。
実行する関数には screenshot と入力し、作成ボタンをクリックします。

くるくる・・・

失敗するとこうなります (さきほどの14〜15行目が原因でした)

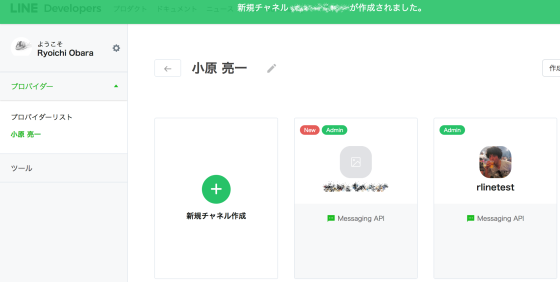
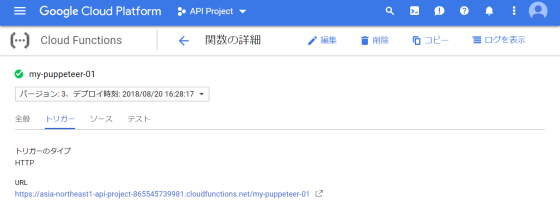
無事に成功するとこうなります

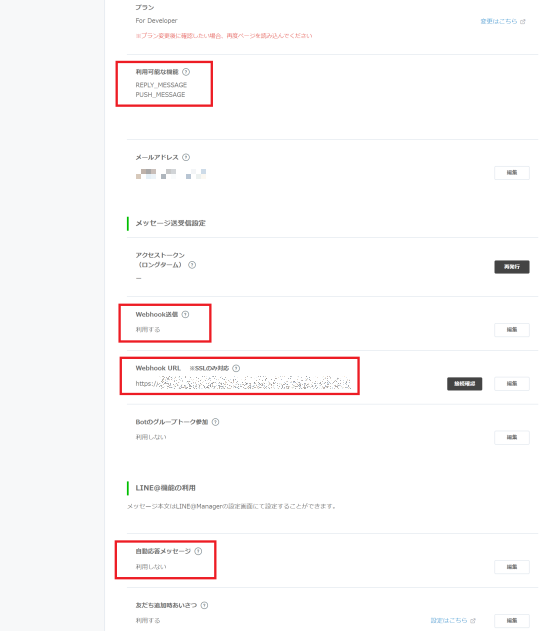
関数名クリックで詳細が見れます
URLがすでに出てるのでAWSで言うと API Gateway⇒AWS Lambda って感じなんでしょうきっと。

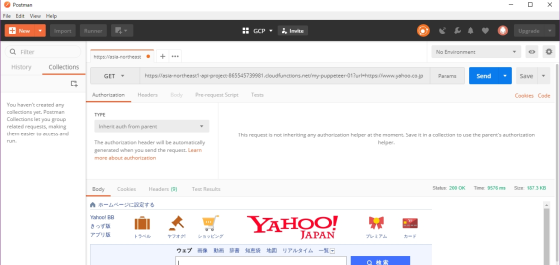
Postmanから叩いてみる
無事にscreenshot関数の結果が返ってきました\(^o^)/

感想
Puppeteerをクラウドで動かそうとした場合パッケージが大きくて、アップしたり動かしたりするのが結構大変です。
その点GCPのCloud Functionsではインストール(npm i)がクラウド側で行われるのでライトな印象です。
Puppeteerといえば・・・本を執筆しました
「これが言いたかっただけじゃないの?」というツッコミは置いといて…
Puppeteerの入門書が秀和システムから出版されました。表紙は鶴田謙二さん。
表紙目当てで買って頂ける方もいらっしゃるようです。
Node.jsの知識がなくてもWebスクレイピングができるようになれるよう書きました。