経緯
釣りなタイトルでスミマセンm(_ _)m
前回、npmアカウントのプロフィールに指定するメールアドレスが全世界公開設定であり、その公開範囲が変更できないことを取り上げました。
その際、GitHubではnoreplyを設定することを推奨している。
と書かれており「あれ?これはもしや…」と思って試したらこれがビンゴで
他人のメールアドレスが引っこ抜けることが判りました。
たまに「あなたのGitHubでの活躍を拝見したのでスカウトします」的なspamがあり、このアドレスの入手方法が気になっていましたが、おそらく次に示す方法なのかなと思います。(※もちろん、必ずしもスカウトがspamとは限りません)
GitHubで使用しているメールアドレスも第三者に知れ渡っている?
ひょっとして"GitHubに登録しているメールアドレスが第三者に知れ渡ってるのではなかろうか"と思い、設定やヘルプを見直したところ答えは「厳密にはNo」。知れ渡る可能性があるのは、アカウントに登録したメールアドレスではなく、コミットに設定しているメールアドレスが取得できてしまいます。とはいえ、同じにしている方は多いのではないでしょうか?
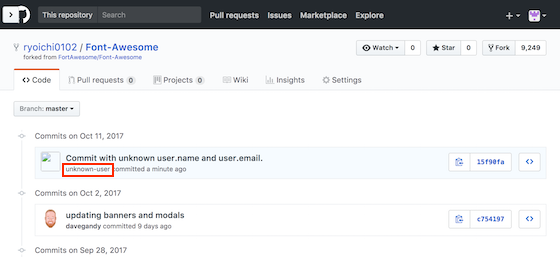
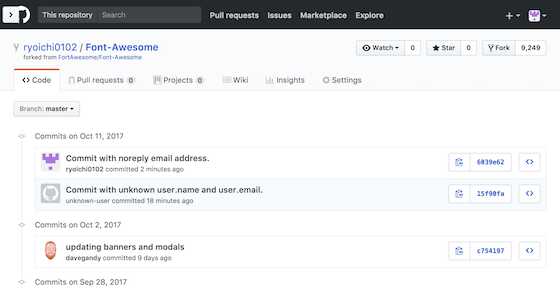
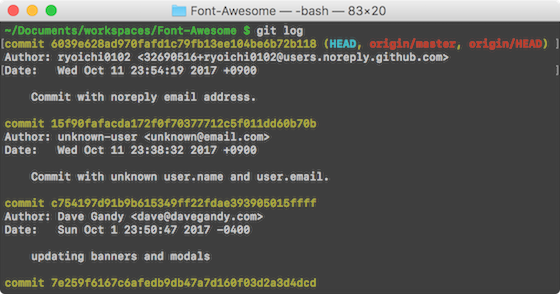
実際に取得してみた

ご覧の通り、git cloneしてgit logするとメールアドレスが見えてしまいます。
(今回はGitHub上でメールアドレスを公開設定にしている 且つ 有名なリポジトリを使用させて頂きました)
クローラーなどで、たくさんのリポジトリからコミットログを取得してメールアドレスを収集するなんてことは容易にできてしまいます。
何故こういう事が起こりがちなのか?
GitHubではコミット時に使用するユーザー名とメールアドレスを設定できます。これを正しく設定しておくと、コミットログ一覧を表示した際にリンクされたりなどするため、Gitクライアントで設定する際に何気なくGitHubに登録しているメールアドレスを設定しがちです。

ではどうすればよいのか
メールアドレスを非公開にするにはGitHubで提供している noreply のメールアドレスを使用します。Web上で編集する場合にはアカウント設定にてKeep my email address privateを選択し、Gitクライアントなどから使用する場合にはコミットのメールアドレスにnoreplyのメールアドレスを設定します。
また、誤ってprivateのメールアドレスを使用してpushしないような設定もあります。
Blocking command line pushes that expose your personal email address - User Documentation
https://help.github.com/articles/blocking-command-line-pushes-that-expose-your-personal-email-address/
noreplyのアドレスはアカウント登録時期によって違う
Note: If you created your GitHub account after July 18, 2017, your GitHub-provided no-reply email address is a seven-digit ID number and your username in the form of ID+username@users.noreply.github.com. If you created your GitHub account prior to July 18, 2017, your GitHub-provided no-reply email address is your username in the form of username@users.noreply.github.com. You can get an ID-based GitHub-provided no-reply email address by selecting (or deselecting and reselecting) Keep my email address private in your email settings.
つまり、GitHubでnoreplyとして認識されるメールアドレスは、
・2017/06/18より後にアカウントを作成した場合は "7桁のID+ユーザー名"
・2017/06/18より前にアカウントを作成した場合は "ユーザー名"
これに @users.noreply.github.com を付けたものになります。
prior toは○○より後に、afterは○○より前に、なので 2017/06/18 ちょうどにアカウント登録した方は…どちらなんでしょうかw (これは一旦置いときます)
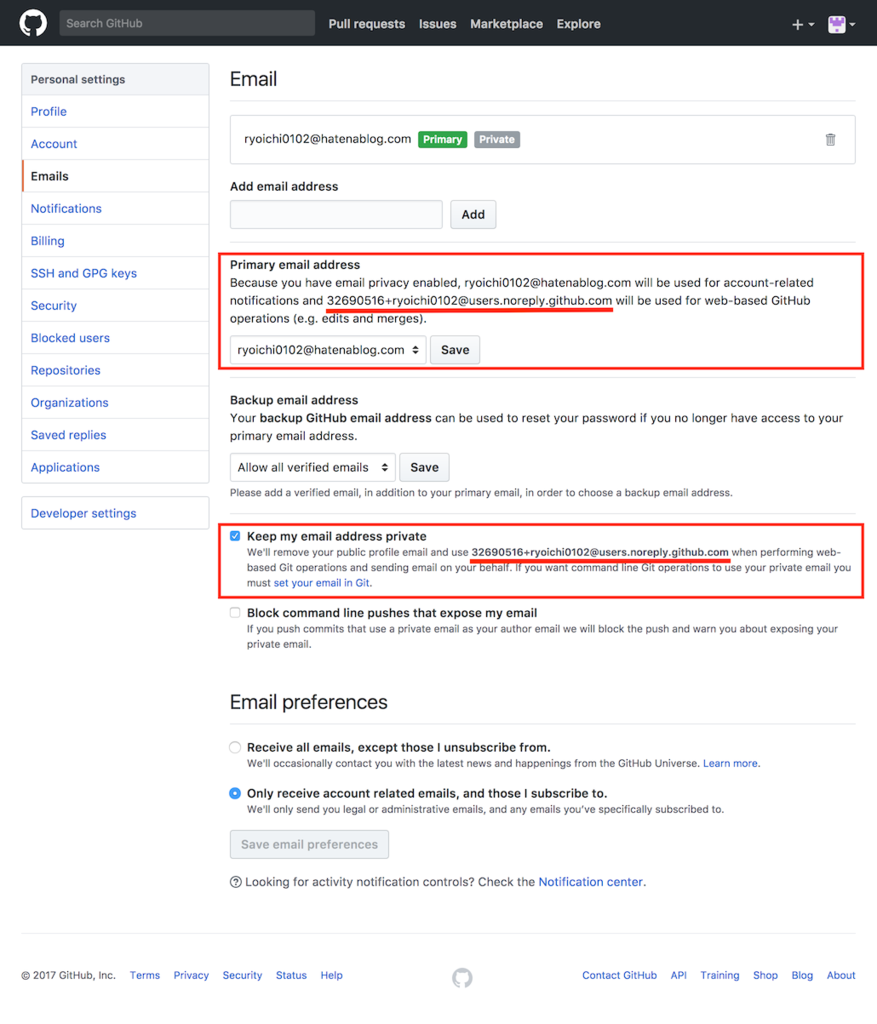
2017/06/18より後にアカウントを作成した場合のnoreplyメールアドレスの確認方法
【ID】+【ユーザー名】@users.noreply.github.com
これがGitHub内でサポートされるnoreplyのメールアドレスの形式になります。
【ID】部分は画面右上のアイコンメニュー⇒Settings⇒サイドメニューのEmails、ここで確認できます。

2017/06/18より前にアカウントを作成した場合のnoreplyメールアドレス
【ユーザー名】@users.noreply.github.com
簡単ですね。
Keep my email address private のチェックボックスをオンにしましょう。
We'll remove your public profile email and use 32690516+ryoichi0102@users.noreply.github.com when performing web-based Git operations and sending email on your behalf. If you want command line Git operations to use your private email you must set your email in Git.
とある通り、Web上で編集した場合は自動的に表示されているnoreplyのメールアドレスになりますが、Gitクライアントを使用してcommit/pushする場合は、Gitクライアントにこの設定をして下さい、とあります。
※ 上記 32690516 部分は各自違います。
noreplyアドレスの設定方法
noreplyなメールアドレスが解ったので、次は設定です。
これはCLIを使用した一般的なGitの設定と同じです。
既に設定されている場合は、二重でaddしなように注意しましょう。(上書きはされないので)
グローバルの設定であれば
git config --global --list
で設定一覧を確認して、設定が存在した場合は、
git config --global --unset user.email
で一旦削除した後に、noreplyのメールアドレスを設定します。
git config --global --add user.email my-github-user-name@users.noreply.github.com または git config --global --add user.email 32690516+ryoichi0102@users.noreply.github.com
です。


これで安心ですね!
参考
About commit email addresses - User Documentation
https://help.github.com/articles/about-commit-email-addresses/
追記
2020/02/12 少しでも読みやすくなるよう、文章を少し追記して、日本語の表現を見直しました。


